Chrome font rendering issues mac
I was finding reading system font in mail app and news app on my MacBook Air.
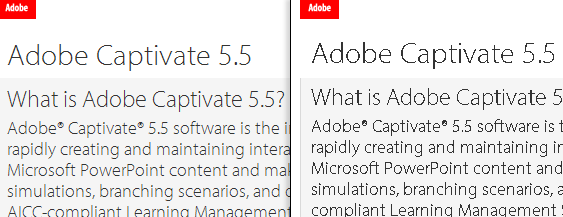
Comparison:
Used the terminal input suggested and what a huge difference. Thank you.
I guess the best way is roll back to macos High Sierria.. Thought I was going blind. BTW in my general tab under preferences, there was no choice for font smoothing. But the second tip did the trick.
Name required. Mail will not be published required. All Rights Reserved. Reproduction without explicit permission is prohibited.
How to Fix Blurry Fonts in MacOS Mojave for Non-Retina Displays
Enter your email address below: Posted by: Phil says: September 26, at September 26, at 1: Rn says: September 26, at 2: Capn says: October 19, at 6: Anael says: October 24, at 5: Monty says: September 27, at The U-Man says: September 27, at 8: Paul says: October 2, at 4: Richard Crisp says: October 2, at 3: John says: Yoga Yoga 1 4 9. Apple love that anti-aliasing method so much that they hammered it into Safari on the Windows platform: MarkHenderson Newer versions of Safari use native text rendering on Windows. For those wondering why there's a difference, the short answer is that OS X's rendering values fidelity to the typeface over crispness, whereas Windows' rendering values crispness over fidelity to the typeface.
The ultimate solution is to upgrade to a Retina display, where antialiasing becomes moot.
- find file location on mac;
- css - Mac OS X Mojave Font thinner on Chrome - how to fix? - Stack Overflow.
- Sub-Pixel Rendering;
Tweak A simple tweak to the anti-aliasing improved the rendering of fonts for the monitor used: Open the terminal: Four is the default one. For me, I've got the desirable result using the value two.
macos - Getting crisper fonts in OS X after switching from Windows - Super User
Restart the OS. Use Chrome and load a website on the first tab; Apply a difference value from the above command line reference; Open a new tab and access the same website; Compare by looking at both tabs side by side. Pang 6 Zuul Zuul 3, 2 17 Is there a way to set it to different values for the internal and external monitor?
Lri Lri How good to have my fonts back! My head was exploding after just a few hours of coding with the awful smoothed text on PyCharm. Sign in to your account. Browse to the following Minimal Mistakes 4. Inspect any body text using Chrome DevTools: The named fonts. This renders correctly when using the Chrome supported BlinkMacSystemFont instead of the private font names.

Skip to content. Dismiss Join GitHub today GitHub is home to over 31 million developers working together to host and review code, manage projects, and build software together.
Environment informations
Sign up. New issue.
- element 3d plugin after effects cs5 free download mac.
- apple remote desktop for mac free download?
- How to Fix Blurry Fonts in MacOS Mojave for Non-Retina Displays!
- free craigslist auto poster mac?
- TheDevTakeaway: Developers' Newsletter!.
Accepted Type: Bug Type: Copy link Quote reply.
