Html code for email signature mac
When you have located the. You may see some metadata info on top and some HTML code below it. Delete all the HTML code highlighted in picture below and leave the metadata info untouched.
- mac mini displayport to dvi adaptor.
- logiciel mix musique pour mac!
- boat design software mac free?
Hit Save and quit TextEdit. This step must be followed correctly in order for this signature to work or else Mail. Locate the. In the Get Info window, mark the Locked check box.
A drop-down menu will pop up giving you the option to lock file. Restart Mail. Your new custom signature should appear automatically when you click on Compose Mail. If not, make sure you have followed Step 2 correctly.

Links will not work and the images if any may not show when composing an email. But the links will work and the images will show on the receiving end if the source locations are correct. Compose and send yourself a test email with your new signature selected. If the images show, the links working and everything looks as it should, then you have done this correctly. Good Job! Feel free to contact me if you run into any problems creating your very own Apple Mail signature. We have already created over attractive email signature with clickable images and text links for clients from all over the world.
Visit our HTML email signature design service website: Nick, make sure you have your images loaded on a web server and the image links written properly in your html codes. Theo, make sure the images are uploaded and hosted on a web server and the image links are written correctly. If the images you used n your HTML design are located on your local computer, the images will not display. My Design Pad Logo. Step 1: Use tables for basic layout. Use inline CSS. The style tag is not supported in Gmail, and support for CSS selectors is spotty.
Use only basic CSS properties. E-mail clients tend to be very picky about which CSS properties they support.
How to Create a Personalized HTML Email Signature - The Mac Observer
Campaign Monitor has a great summary of CSS support in e-mail to use for reference. Use absolute URLs. So all your links need to be absolute URLs. Link to images. I personally dislike e-mail signature images as attachments it makes it easy to mistaken that image as a legitimate attachment. Because of this, I recommend linking to your images by placing them on a web server rather than including them as attachments.
Step 2: Step 3: Step 4: These are the files we are interested in working with. If you get an error, make sure you pasted the line in exactly like shown on one line.
Recent Posts
If you still get an error, you may not be using iCloud Drive and are following the wrong step. In the new lines that come up in Terminal after running the command, you should see a. This is the placeholder file.
As mentioned above, we could normally use Finder to view these folders, but Apple has hidden access to them to prevent direct editing, something we wish to do here. If you have only 1. If you have more than one. Because this list is sorted top-down by the most recently updated, it will most likely be the top one, but you can check by opening them all and seeing their contents.
This line tells Terminal to open all files in that directory that have a filename that ends with. Luckily for you, we can use Finder to open the signature file we need. A panel will popup that allows you to input the direct path to the signature folder. Look at the file names and notice the ones that end in. More specifically, we are looking for the placeholder signature file you created earlier.
Locate the most recently modified. If you have more than one signature file in there, or cannot determine which is the placeholder, you can open each of them to help you find the right file. Simply repeat the following process for all the files. Right-click on the.
How to Create a Personalized HTML Email Signature
If TextEdit is not an option, choose Other Now that you have the. Make sure that the placeholder file we created earlier is open by scanning each of the open TextEdit documents for the placeholder text you entered earlier in the Mail. Because the text I entered earlier was Placeholder text , this is what I am looking for now. Here, we know we have the correct file because we can clearly see our placeholder text: Placeholder text.
When you have located the right placeholder. Feel free to resize the window to make text editing a bit easier. You will see a few metadata lines on the top of the file and some HTML code below it. Select all that code from the line starting with body , all the way to the end of the file. If you are using iCloud Drive, skip this step and proceed to the next step. Still unsure? Skip this step — you can redo the steps and include this one if your signature is not working correctly at the end. Even though you saved this file, Apple Mail may use the original version and overwrite your new signature unless you lock the file.
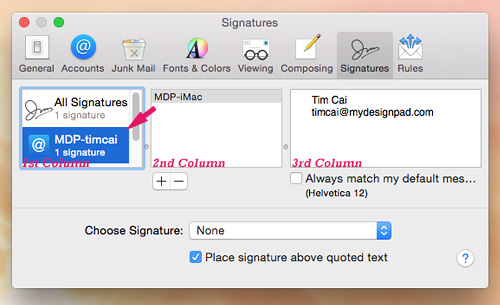
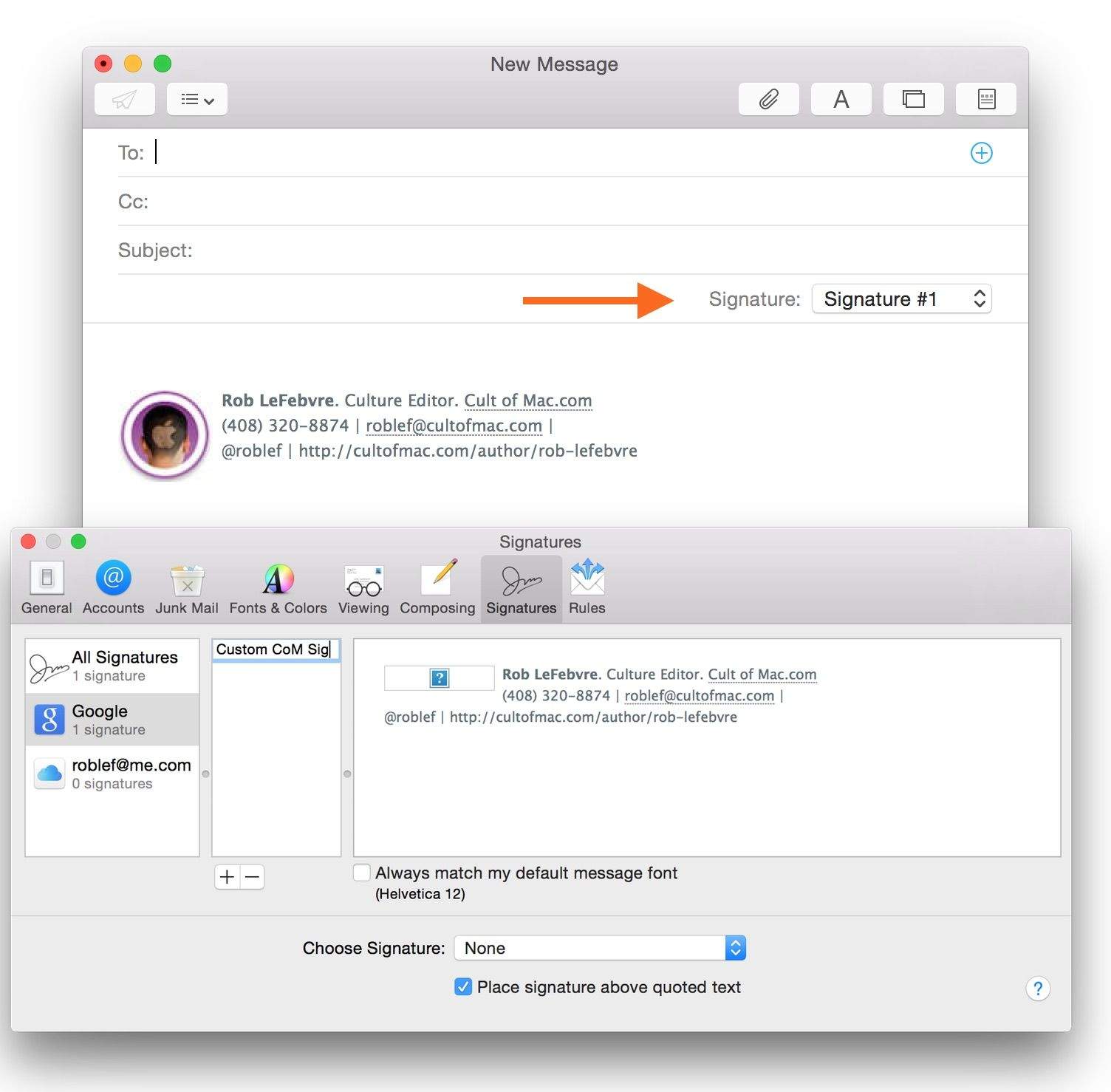
If you have images in your signature, they will not show here in the preview, but they will show in the real signature as long as your coded image source location is valid. To test that it is working correctly, simply compose a new email using the account you associated this new signature with, and set the signature right side of screen to be the one with the name you created earlier. If the images show, and everything looks as it should, you have succeeded!
Check it out! They pay the bills so I can take the time to write helpful posts like this one. In I started a software company called Urban Apps that has made some pretty popular apps such as Ambiance and Hourly News.